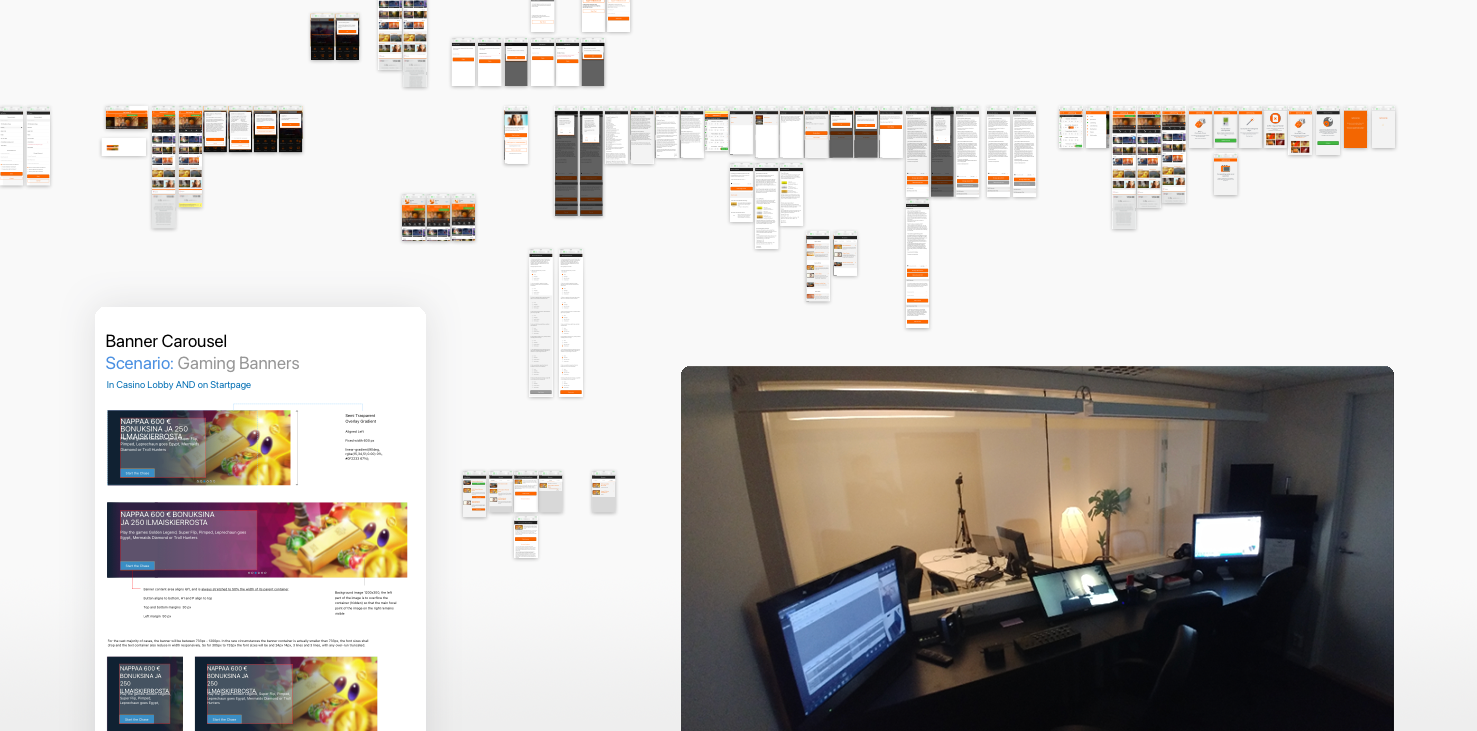
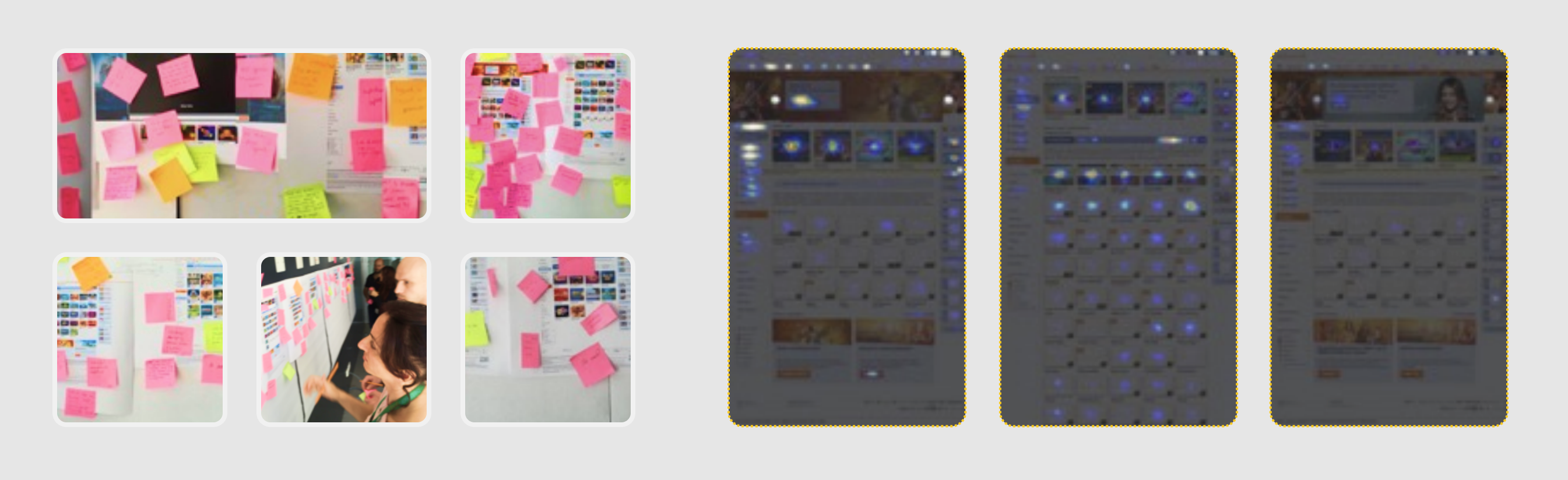
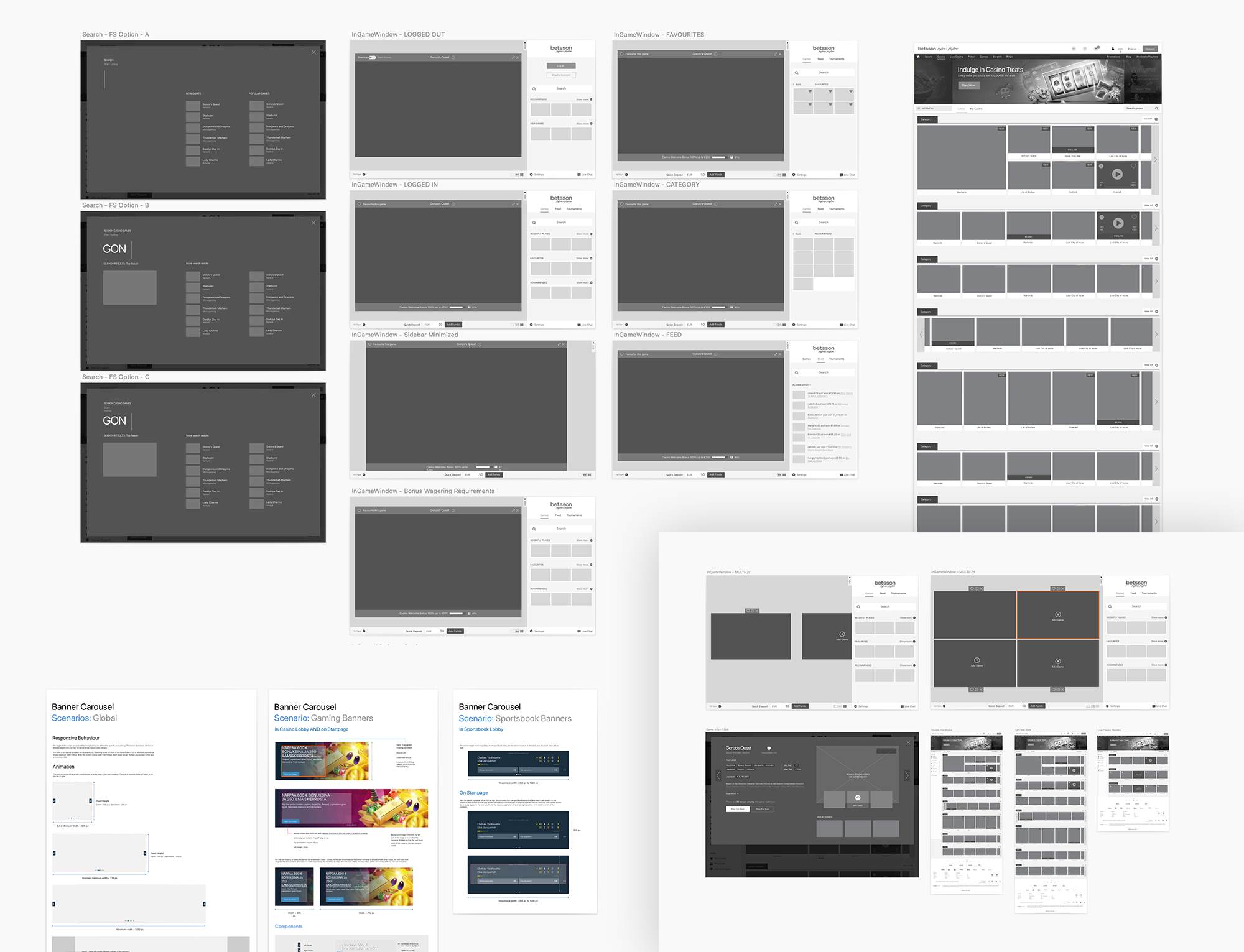
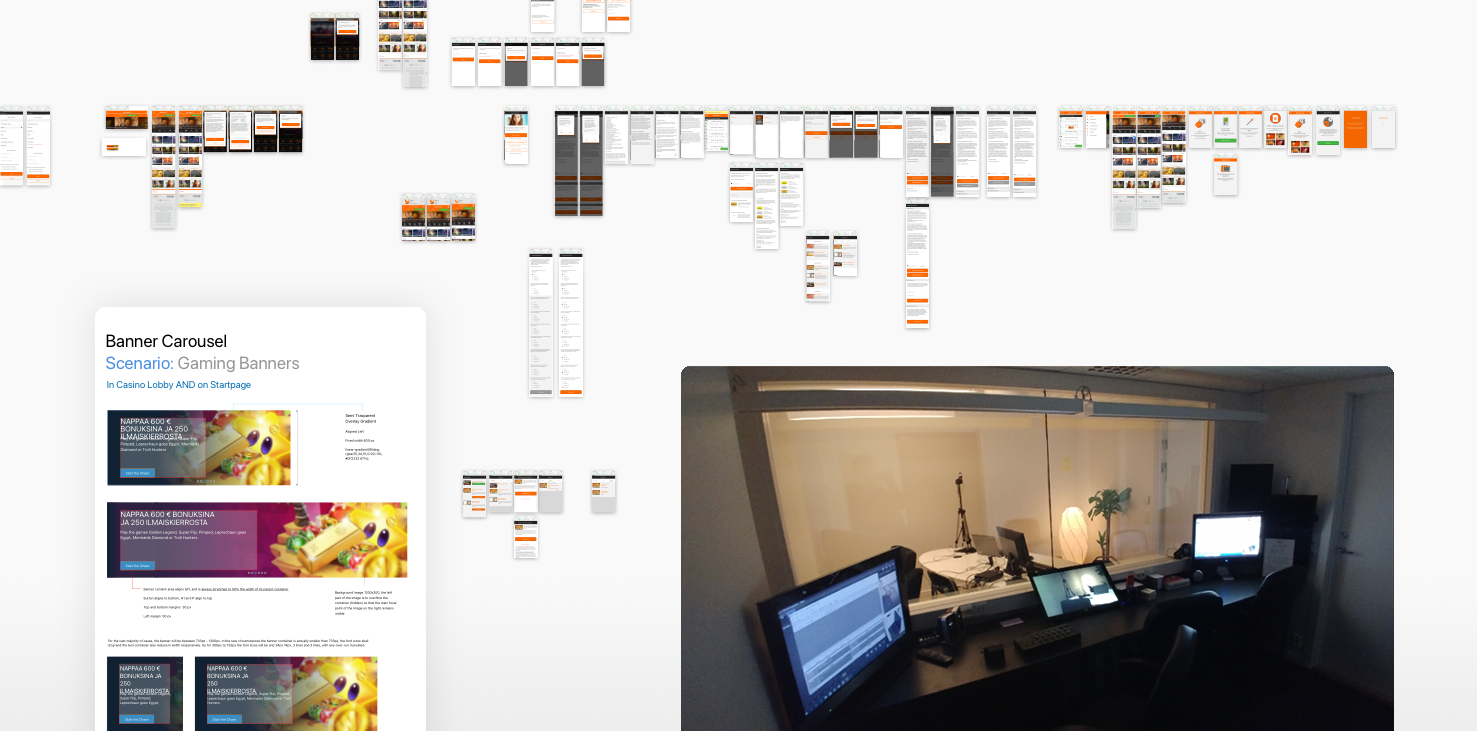
It’s important to note that at the earliest stage we had around 7-8 UX Designers involved in the brainstorming process, with weekly discussions set up between us and tech to review wireframes. It was my role to take our collaborated vision, create wireframes, and subsequently reiterate the designs.
However, after a substantial company restructure, we were left as 3 designers on this project, and much of the initial ideation was scrapped. For the most part, the work was undertaken by me as UI / UX Designer as well as our Lead UX Designer.